Shopping Cart Extended for VirtueMart
Auf der Suche nach einem etwas besseren Warenkorb-Modul für VirtueMart musste ich feststellen, dass es etliche wirklich schicke mit allem drum und dran gibt. Leider sind die Meisten auch ziemlich teuer. Außerdem bringen sie eine Vielzahl an Funktionen mit, die ich gar nicht benötigte.
Also überlegte ich mir, welche Funktionen ich wirklich brauchte:
- Dropdown
- Löschen von einzelnen Elementen
- Anzeige von Bildern
- AJAX
- Anpassbarkeit an das Seitenlayout im Admin-Bereich
- Responsive- und Mobile-Device-Friendly Design
Einiges davon bringt das Standard-Warenkorb-Modul von VirtueMart schon mit. Also warum nicht darauf aufbauen?
Und wie ich so dabei war, kamen mir immer mehr Ideen, die direkt umgesetzt wurden.
Von Zeit zu Zeit reifte das umprogrammierte Etwas immer mehr zu einem eigenständigen Modul heran. Und schon kam mir die Idee, ich sollte es auch verkaufen, wenn es fertig ist. Am besten mit einem Jahresabo, damit ordentlich Geld reinkommt. Allerdings hat das auch Nachteile. Man muss Support anbieten und auch regelmäßige Updates bereitstellen. Die Zeit dazu habe ich leider nicht. Außerdem suchte ich ja selbst nach einem günstigen oder kostenfreien Modul.
Somit entschied ich mich für den einzig richtigen Weg: Es ist und bleibt kostenlos!
Im Folgenden findet sich der Download der aktuellsten Version, eine Anleitung zu allen Funktionen und Tipps, wie es noch weiter angepasst werden kann, damit es sich in jeden Shop optimal einfügt.
Und, weil das ganze echt Zeit kostet und viel Arbeit ist würde ich mich sehr darüber freuen, einen Kaffee dafür zu bekommen.
DOWNLOAD
Nebenstehend findet sich die aktuellste Version zum Download. Updates können auch über die Joomla Update-Funktion eingespielt werden.
WICHTIGE INFORMATION: Aktuell werden als Icons ausschließlich Font Awesome Icons verwendet. Diese können auf https://fontawesome.com/ frei heruntergeladen und auf jeder Website eingebunden werden. Das wird sich aber in einer der nächsten Versionen ändern und die Font Awesome Icons werden dann optional zur Verfügung stehen.
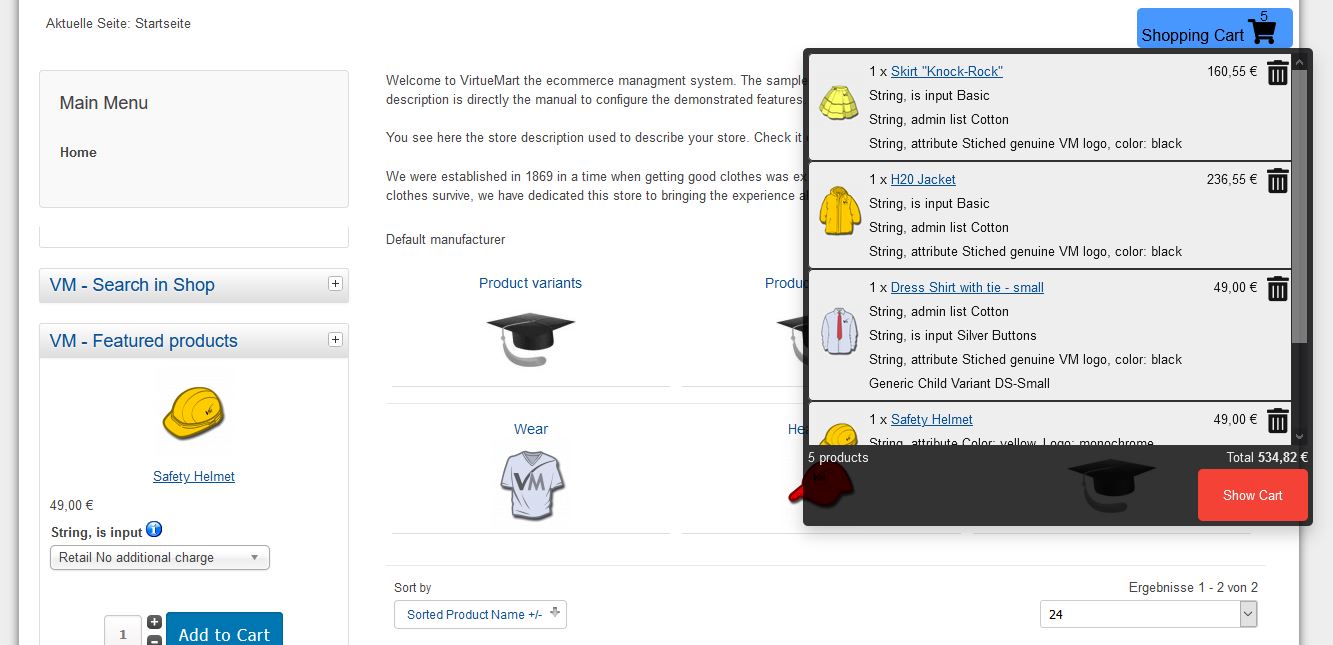
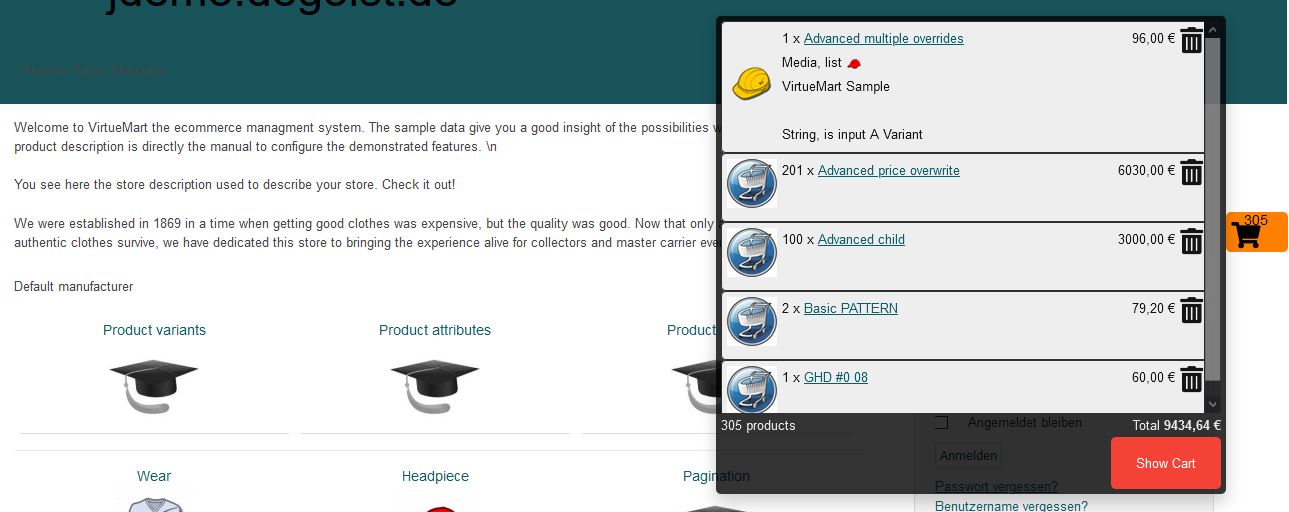
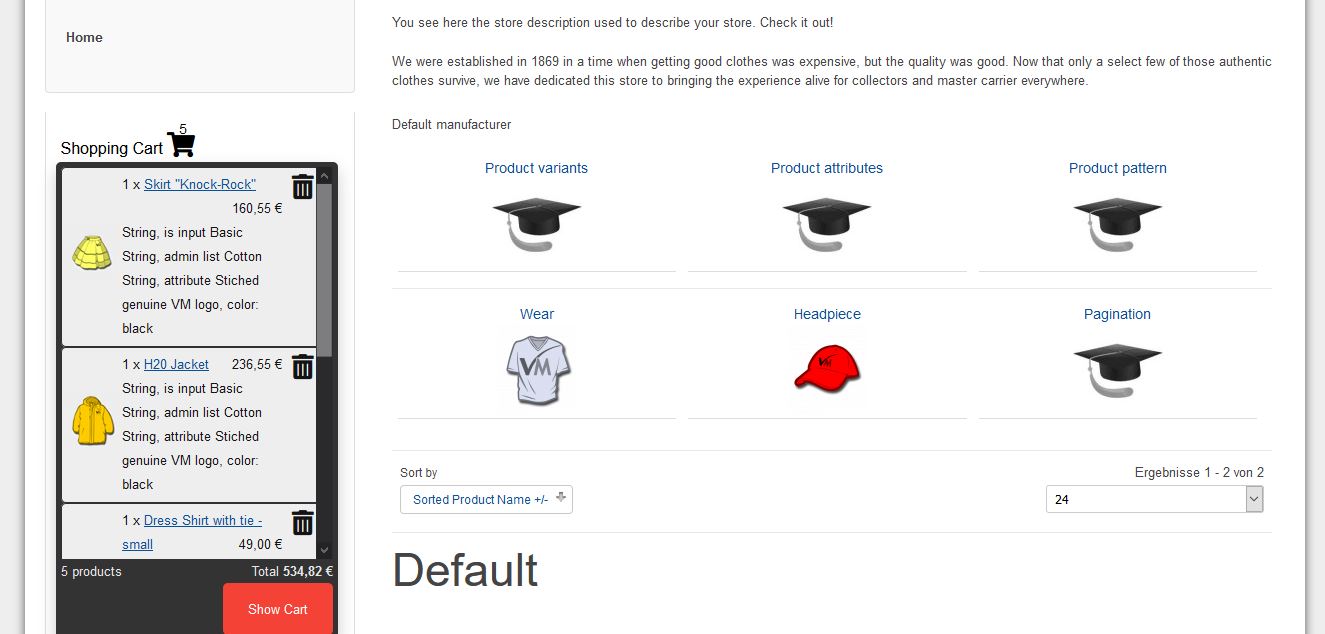
Demo und Beispiele
ANLEITUNG
Installation
Das Modul kann mit folgenden Schritten einfach über das Joomla Backend installiert werden:
- Laden Sie die ZIP-Datei herunter.
- Wählen Sie in Ihrem Backend-Menü Erweiterungen → Verwalten → Installieren.
- Wählen Sie den Tab Paketdatei hochladen aus.
- Ziehen Sie die heruntergeladene ZIP-Datei auf die graue Fläche oder wählen Sie sie über Oder eine Datei auswählen aus.
- Sollten keine Fehler angezeigt werden, haben Sie das Modul erfolgreich installiert.
Font Awesome Icons hinzufügen
Gehen Sie auf https://fontawesome.com/ und registrieren Sie sich dort, indem Sie auf Start for free klicken. Befolgen Sie die Anweisungen der Seite. Im Anschluss bekommen Sie einen Kit-Code, der ungefähr so aussieht:
<script src="https://kit.fontawesome.com/xxxxxxxxxx.js" crossorigin="anonymous"></script>Kopieren Sie den Code in den <head> Bereich Ihres Templates. Einige Templates bieten hierzu eine eigene Option in den Einstellungen. Das Vmbeez 3 oder Beez 3 Template leider nicht. Hier müssen Sie unter Erweiterungen → Templates → Templates ein sog. Override anlegen.
Klicken Sie hierzu auf den Template-Namen. Wählen Sie auf der linken Seite die Datei index.php aus. Suchen Sie nun auf der rechten Seite den Bereich <head></head> und fügen Sie dort den kopierten Kit-Code ein. Das ganze könnte dann wie folgt aussehen:
?><!DOCTYPE html><html lang="<?php echo $this->language; ?>" dir="<?php echo $this->direction; ?>"><head><meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=3.0, user-scalable=yes"/><meta name="HandheldFriendly" content="true" /><meta name="apple-mobile-web-app-capable" content="YES" /><jdoc:include type="head" /><script src="https://kit.fontawesome.com/xxxxxxxxxx.js" crossorigin="anonymous"></script></head><body id="shadow"><div id="all" <?php if ($this->params->get('change_content_width')) {echo ' style="max-width: ' . $this->params->get('content_width') . 'px"';} ?>>
Klicken Sie anschließen auf Speichern und Schließen. Sie haben Font Awesome Icons nun in Ihrem Template hinzugefügt.
Modul aktivieren
Um das Modul zu aktivieren, wechseln Sie nun im Backend-Menü zu Erweiterungen → Module.
Deaktivieren Sie zuerst das VirtueMart-Modul VM - Shopping cart indem Sie den grünen Haken davor anklicken.
Nun suchen Sie das Modul VirtueMart Shopping Cart Extended und klicken auf das X im roten Kreis um es zu aktivieren.
Im Anschluss öffnen Sie die Moduleinstellungen, indem Sie auf den Modulnamen klicken. Hier können nun die wichtigsten Einstellungen vorgenommen werden.
Einstellungen
Modul
Joomla Einstellungen
Die wichtigsten Einstellungen sind hier:
Titel anzeigen
Empfohlene Einstellung ist Verbergen
Position
Wählen Sie hier aus unter welcher Position im Template Sie das Modul veröffentlichen möchten.
Status
Sollte auf Veröffentlicht stehen.
Modul-Einstellungen
Module ID Suffix
Module Class Suffix
Diese beiden Einstellungen sind interessant, falls Sie mehrere Modulinstanzen haben, die Sie über eine eindeutige Kennung einzeln ansprechen wollen. Sie können aber in der Regel weggelassen werden.
Produktpreise anzeigen?
Wählen Sie hier aus, ob im Warenkorb Preise angezeigt werden sollen.
Produktliste im Warenkorb anzeigen?
Wählen Sie aus, ob eine Produktliste im Warenkorb angezeigt werden soll.
Produkt entfernen Schaltfläche anzeigen?
Wählen Sie aus, ob eine Schaltfläche neben jedem Produkt angezeigt werden soll, die es ermöglicht, dies aus dem Warenkorb zu entfernen.
Anzahl Artikel neben Icon anzeigen?
Wählen Sie aus, ob die Anzahl der Produkte im Warenkorb neben/über dem Icon angezeigt werden soll.
Produktbilder anzeigen?
Wählen Sie, ob Sie in der Artikelliste Produktbilder anzeigen möchten.
Menüzuweisung
Modulzuweisung
Wählen Sie aus, auf welchen Seiten das Modul angezeigt werden soll.
Style-Optionen
Genereller Hinweis zur Farbauswahl:
Die Farben können alle als RGBA ausgewählt werden. Somit sind auch Transparenzen möglich.
Globale Anzeigeeinstellungen des Moduls
CSS-Style wählen
Wählen Sie hier einen vorgegebenen CSS-Style aus. Es gibt derzeit 3 Vorgaben:
- mod_vm_cart_ext.css (Standard): Fixiert den Warenkorb-Button oben rechts in der Ecke der Seite. Auf mobilen Geräten wird er weiter zur Mitte gerückt, da oben rechts häufig die Position für das sog. Burger-Menü ist. Das Dropdown öffnet sich in der Desktop-Ansicht nach links und mobil mittig.
- fixed-right.css: Fixiert den Warenkorb Button an der rechten Seite mittig. Das Dropdown(in dem Fall Dropout) erfolgt nach links zur Seite hin.
Da das Vmbeez 3 Template nicht so ganz für mobile Geräte optimiert ist, kann es passieren, dass der Button nicht im Bild liegt und erst durch seitliches scrollen zum Vorschein kommt. Hier empfiehlt es sich, dass Template anzupassen oder ein anderes zu nutzen. - not-fixed.css: Das Modul wird an der Position eingeblendet, an der es eingefügt wurde. Das Dropdown erfolgt unter dem Button und verschiebt die darunterliegenden Inhalte nach unten.
Es ist möglich die vorhandenen Stile anzupassen. Damit sie bei Updates nicht überschrieben werden, empfehle ich, die Anpassungen nicht in den Original-Dateien vorzunehmen, sondern eine Kopie anzulegen und unter einem neuen Namen zu speichern. Die Dateien liegen im Verzeichnis <JoomlaRoot>/modules/modules/mod_vm_cart_ext/css/. Kopieren Sie Ihre angepassten Dateien ebenfalls in dieses Verzeichnis und Sie werden in der Auswahlliste mit angezeigt.
TIPP: Sollte das Warenkorb-Modul hinter einem Menü oder ähnlichem verschwinden, sollte der Z-Index der Klassen .vmCartExtWrapper und .vmCartExtModule erhöht werden. Dieser ist schon relativ hoch gewählt, damit das nicht passiert, aber man weiß ja nie.
Größtenteils sind in diesen CSS-Dateien nur Positionsangaben enthalten.
Die optischen Anpassungen können durch die folgenden Optionen über das Backend geändert werden.
Ecken abrunden?
Wählen Sie aus, wie stark die Ecken der Elemente abgerundet werden sollen.
Möglich sind hier Werte zwischen 0 und 30. Diese können in 5er Schritten gewählt werden.
Warum nur bis 30? Alles darüber sieht bei dem Layout einfach nicht mehr gut aus...
Erscheinungsbild des Warenkorb-Icons
Icon und Label anzeigen?
Wählen Sie, ob Sie ein Icon, ein Label oder beides anzeigen möchten.
Icon- und Label-Farbe
Wählen Sie die Text-Farbe für das Icon und Label aus.
Label für Warenkorb Icon
Geben Sie hier den gewünschten Text für das Warenkorb-Label ein.
Beispiel: Warenkorb oder Einkaufswagen
Als Button anzeigen?
Wählen Sie hier, ob Sie Icon und Label auf einem Button anzeigen wollen.
Die beiden folgenden Optionen sind nur relevant, wenn hier JA ausgewählt wird.
Buttonfarbe
Wählen Sie die Hintergrundfarbe für den Button aus.
Hover-Buttonfarbe
Wählen Sie die Hintergrundfarbe für den Button aus, die angezeigt wird, wenn sich der Mauszeiger über dem Button befindet.
Erscheinungsbild der Liste
Hintergrundfarbe, Textfarbe,
Artikel Hintergrundfarbe, Artikeltext-Farbe,
Artikel-Link Farbe, Artikel-Link Hover Farbe,
Warenkorb anzeigen Schaltfläche Farbe, Warenkorb anzeigen Hover Farbe
Die Bezeichnungen sollten selbsterklärend sein. Wählen Sie hier die entsprechende Farbe aus, die Sie für die einzelnen Elemente wünschen.